
Sigue un tutorial paso a paso para construir una tienda virtual completa, desde la gestión de productos hasta la administración de inventario y la generación de informes de ventas.
Crear una tienda de comercio electrónico puede parecer una tarea desalentadora, pero con las herramientas adecuadas, es posible construir una tienda virtual completa de manera eficiente y efectiva. FlutterFlow es una plataforma de desarrollo sin código que permite a los usuarios crear aplicaciones móviles nativas utilizando Flutter. En este artículo, te guiaremos paso a paso para construir una tienda de comercio electrónico, desde la gestión de productos hasta la administración de inventario y la generación de informes de ventas.
Paso 1: Configuración Inicial

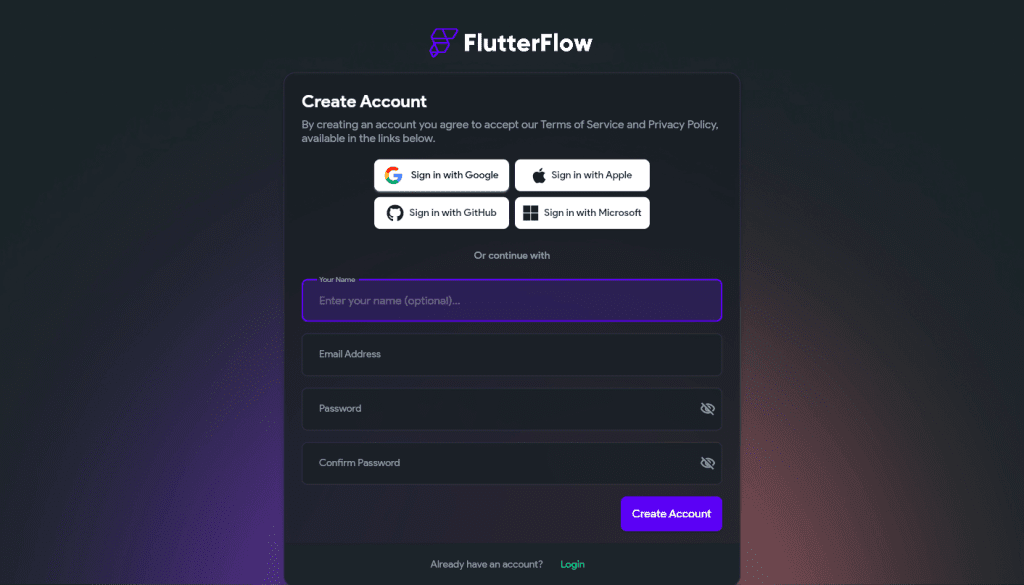
Crear una Cuenta en FlutterFlow
- Registro: Visita el sitio web de FlutterFlow y regístrate para obtener una cuenta. Si ya tienes una cuenta, inicia sesión.
- Nuevo Proyecto: En el panel de FlutterFlow, selecciona “Crear nuevo proyecto” y elige una plantilla que se adapta a una tienda de comercio electrónico o comienza desde cero.
Familiarización con la interfaz
FlutterFlow ofrece una interfaz intuitiva basada en arrastrar y soltar, lo que facilita la creación de aplicaciones sin necesidad de conocimientos avanzados de programación. Revisa los tutoriales y recursos disponibles en la plataforma para familiarizarte con las herramientas y funcionalidades básicas.
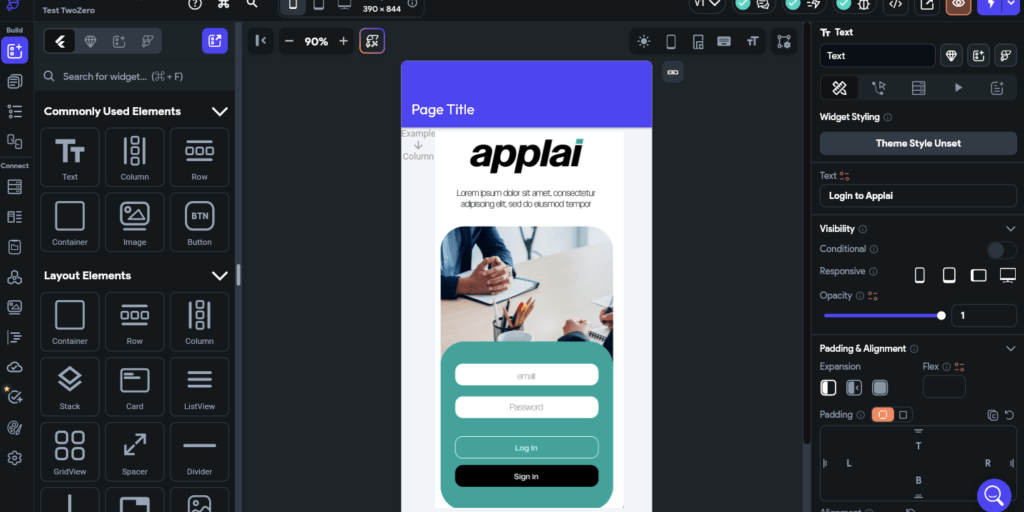
Paso 2: Diseño de la Interfaz de Usuario

Pantalla de Inicio y Navegación
- Pantalla de Bienvenida: Crea una pantalla de bienvenida atractiva que invita a los usuarios a explorar tu tienda.
- Menú de navegación: Agregue un menú de navegación que permita a los usuarios acceder fácilmente a diferentes secciones de la tienda, como “Productos”, “Carrito”, “Perfil” y “Categorías”.
Listado de productos
- Página de productos: Diseña una página que muestre todos los productos disponibles. Utilice widgets de listas para organizar los productos de manera visualmente atractiva.
- Filtros y Búsqueda: Implementa filtros y una barra de búsqueda para que los usuarios puedan encontrar productos fácilmente.
Detalles del Producto
- Página de detalles: Crea una página de detalles del producto que incluye imágenes, descripciones, precios y opciones de compra.
- Botón de compra: Agregue un botón de “Añadir al Carrito” y asegúrese de que esté vinculado a la funcionalidad de carrito de compras.
Paso 3: Gestión de Productos e Inventario

Base de datos
- Configuración de la Base de Datos: Utiliza Firebase o cualquier otro servicio de base de datos compatible con FlutterFlow para almacenar la información de los productos.
- Modelos de datos: Defina los modelos de datos para productos, categorías e inventario. Incluye campos como nombre del producto, descripción, precio, cantidad en stock y URL de la imagen.
Integración de datos
- Conexión a la Base de Datos: Configure la conexión de su aplicación con la base de datos para que los productos se carguen dinámicamente.
- Actualización de inventario: Implementa funcionalidades para actualizar el inventario cuando se realizan compras.
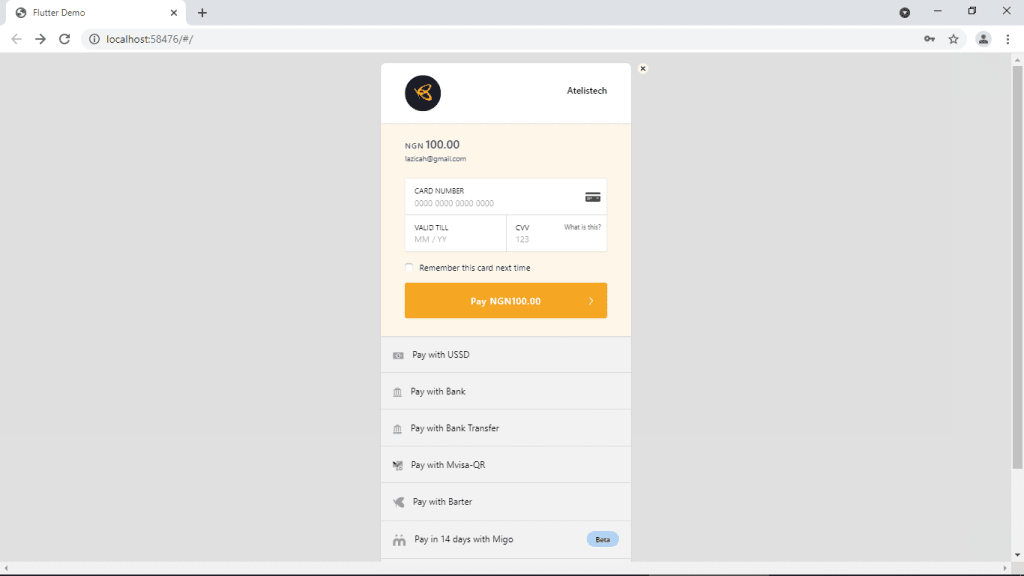
Paso 4: Implementación de Pasarelas de Pago

Integración con Flutterwave API
- Registro en Flutterwave: Crea una cuenta en Flutterwave y obtén tus credenciales API.
- Configuración de la API en FlutterFlow: Agrega la API de Flutterwave en FlutterFlow siguiendo estos pasos:
- Agregar nueva API: En la sección de “Llamadas API”, crea una nueva API y proporciona la URL de la API de Flutterwave.
- Encabezados de autenticación: Agregue los encabezados necesarios para autenticar las solicitudes.
- Cuerpo de la Solicitud: Defina el cuerpo de la solicitud para procesar pagos, incluyendo detalles como el monto y la moneda.
Seguridad de las Transacciones
- HTTPS y SSL: Asegúrate de que todas las solicitudes a la API se realicen a través de HTTPS.
- Validación de datos: Implemente validaciones tanto en el cliente como en el servidor para asegurar que los datos enviados sean correctos y completos.
Paso 5: Administración de Inventario

Panel de administración
- Interfaz de administración: Crea una interfaz para que los administradores puedan gestionar el inventario, agregar nuevos productos y actualizar la información existente.
- Autenticación de Administradores: Implementa una capa de seguridad para que solo los usuarios autorizados puedan acceder al panel de administración.
Actualización de inventario
- Actualización automática: Configure la aplicación para que el inventario se actualice automáticamente cuando se realicen compras.
- Alertas de Inventario Bajo: Implemente alertas para notificar a los administradores cuando el inventario de un producto esté bajo.
Paso 6: Generación de Informes de Ventas
Configuración de informes

- Modelos de datos para ventas: Defina modelos de datos para almacenar la información de las ventas, incluyendo el ID del producto, la cantidad vendida y la fecha de la venta.
- Consultas de datos: Utiliza consultas a la base de datos para extraer la información necesaria para los informes.
Visualización de informes
- Gráficos y tablas: Implementa gráficos y tablas para visualizar los datos de ventas de manera clara y comprensible.
- Filtros de fecha: Agregue filtros para que los administradores puedan ver los informes de ventas en diferentes rangos de fechas.
Crear una tienda de comercio electrónico usando FlutterFlow es un proceso accesible y eficiente que permite a los desarrolladores construir aplicaciones robustas sin necesidad de escribir mucho código. Al seguir este tutorial paso a paso, puedes diseñar una tienda virtual completa, gestionar productos e inventario, implementar pagos seguros y generar informes de ventas. Con FlutterFlow, tienes todas las herramientas necesarias para lanzar una tienda en línea exitosa y ofrecer una experiencia de compra excepcional a tus clientes.